NextJS?
React 프레임워크로, 이미 웹 프레임워크인 React 위에 굳이 NextJS를 올리는 이유는
바로 SSR을 쉽게 지원하기 때문이다.
SSR?
SSR(Sever Side Rendering)은 CSR (Client Side Rendering)과는 대조적인 방식으로, 결국
브라우저가 해석하는 문서 (HTML)의 대부분이 이미 만들어져서 나온다.
원래 다 그런 것 아니야?? 할 수 있지만, 요새 대부분의 웹사이트에 접속하면
데이터가 아직 없어서 아무것도 표시 못하다가 사용자별 데이터가 들어오면 그제서야 component를
만들어서 렌더링을 한다.

그래서 SSR을 사용하면 사용자 경험을 올릴 수 있는 장점이 있지만, 그만큼 서버의 연산 자원을 활용해야 하는
단점이 있다. 그래서 SSR과 CSR을 적절히 섞어서 써야 한다.
프로젝트 생성

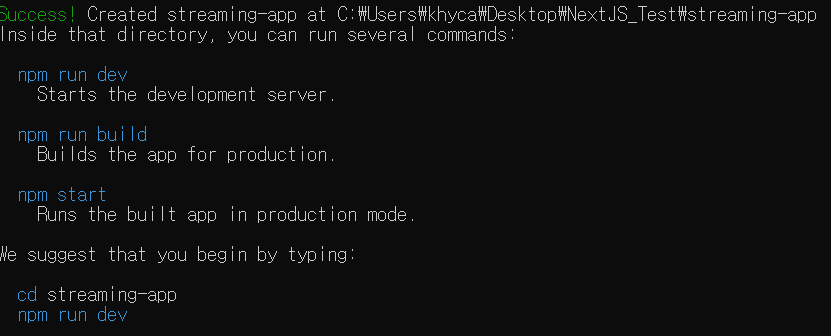
"npx create-next-app"을 하면 알아서 npm이 관련 dependencies를 함께 설치해준다.
그래서 react, react-dom, next가 함께 설치 된다.

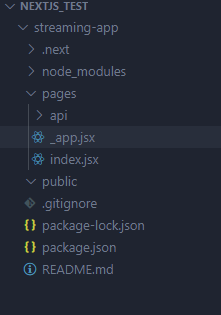
설치된 디렉토리를 VSCode를 열어보면 다음과 같을 것이다.

pages : next js의 기본 라우팅을 해주는 디렉토리로 해당 디렉토리내 컴포넌트의 이름으로 자동으로 라우팅이 된다.
ex) pages/board.js => "xxx.myapp-domain.xx/board" 로 외부에서 접속 가능
public : image나 영상등을 넣게 된다. 기본적으로 정적 리소스에 대한 참조( background-image 같은것들 )를
이 디렉토리 내에서 한다.
styles : next js에서 제공하는 기본 styling 방법을 위한 디렉토리.
pages/api : 기본 api route를 지원받기 위한 디렉토리로, 이 녀석 덕분에 백엔드의 기능이 적은
규모가 작은 어플리케이션이라면, 별도 백엔드 없이 요거 하나로 충분하다.
_app.js : 좀 특별한 컴포넌트로 모든 페이지에 적용되는 컴포넌트다. 보통 공통의 레이아웃은 여기에 위치한다.
일단 컴포넌트는 _app.js, index.js를 제외하고 싹다 날리자. styles 디렉토리도 안쓸거니 날리자.

index.jsx의 내용들도 다 날리고 심플하게 "hello, nextjs"만 남긴 뒤 app을 구동시켜서 브라우저로 확인해보자.

"npm run dev" 혹은 "yarn run dev"로 실행 할 수 있다.
// index.jsx
export default function Home() {
return <div>hello, next js</div>;
}
이제 기본 프로젝트 설정은 다 끝났다.
'프로그래밍 > Javascript' 카테고리의 다른 글
| [NextJS찍먹] 스트리밍 사이트 만들기 - 3. 파일 업로드 Modal 만들기( React Context, Custom Hook) (0) | 2022.01.07 |
|---|---|
| [NextJS찍먹] 스트리밍 사이트 만들기 - 2. header 추가 (Component 생서, styled-components, 정적 라우팅) (0) | 2022.01.06 |
| 2d skyline bin packing algorithm (0) | 2021.11.20 |
| File System Access API로 browser에서 local file 수정하기 (0) | 2021.09.27 |